Los 12 principios de la Animación son un conjunto de prácticas recolectadas por los animadores Frank Thomas y Ollie Johnston las cuales fueron presentadas en su libro The Illusion Of Life. Escrito en 1981, este libro ha trascencido en el tiempo donde al día de hoy sigue siendo es considerado una biblia entre los animadores ya que es el recuento de los descubrimientos y la evolución que vivieron los animadores de los estudios Disney desde la década de 1930 en su afán por perfeccionar la técnica y lograr animaciones más realistas y convincentes.
¿Por qué son importantes?
Desde los inicios de la era dorada, los animadores de Disney mantuvieron una búsqueda continua para mejorar la producción de sus dibujos y la misma animación. Empezaron a desarrollar técnicas que después fueron perfeccionado para convertirse en procesos, y que a su vez, las fueron transmitiendo a los nuevos artistas. Dentro de los estudios Disney dichos procesos se convirtieron en las “herramientas del oficio”.
Como dice Richard Williams en su libro The Animator´s Survival Kit, referente al trabajo de los estudios Disney:
“De mala gana (yo me consideraba un innovador) fui a ver la película (El Libro de La Selva) ya que tal vez tendría algo interesante. […] La acción, los dibujos, las actuaciones, incluso los colores eran majestuosos. […]. Caí en cuenta que no sabía como lo habían hecho – mucho menos podría replicarlo por mi mismo. Regrese a mi estudio en shock…”
Los 12 principios de la Animación
Al día de hoy, los 12 principios de la animación se han convertido en indispensables. Resulta una obligación el poder entenderlos y dominarlos para cualquier animador o estudiante de animación. Y aunque estos principios fueron concebidos originalmente para la animación tradicional, lo cierto es que también aplican para cualquiera de las técnicas de animación (2D, 3D, stop motion, cut out, etc.).
1. Estirar y Encoger (squash and stretch)
Este es considerado como uno de los 12 principios de la animación más importante. Conocido muy popularmente como squash and stretch (estirar y encoger), se refiere a deformar una forma o un volumen con el fin de dar la sensación de peso y elasticidad. El ejemplo clásico para visualizarlo es una pelota que rebota (bouncing ball): así podemos ver la acción de estirar dicha pelota mientras vuela y posteriormente encogerla al golpear en el piso.
 Observaciones:
Observaciones:
- El estirar o encoger demasiado una forma la puede hacer ver extraña o cómica.
- Un objeto deberá guardar su volumen aun cuando sea estirado o encogido.
- Encoger (squash) da un sentimiento de peso y de contacto contra otro objeto
- Estirar (stretch) da un sentimiento de elasticidad, empuje y dirección.
- El Squash and Stretch ligado al Spacing da más énfasis en los movimientos, pero mal aplicado puede dar la impresión que el objeto “brinca”.
2. Anticipación
Se refiere a una acción que prepara al espectador para entender la subsecuente acción principal. Es decir, es hacer que el espectador prevea la acción principal antes de que ésta suceda. La anticipación surgió cuando se detectó que los espectadores no entendían ciertas secuencias animadas. De modo que para evitar esto, se descubrió que era necesario planear las secuencias de tal manera que el espectador al ver un cierto movimiento de anticipación comprendiera toda la acción. El ejemplo clásico es la pose de anticipación de un pitcher justo antes de lanzar la bola con la pierna levantada y la bola en el guante.

Observaciones:
- La anticipación puede ser tan sutil como un cambio de expresión hasta un cambio extremo en la postura completa del personaje.
- La anticipación podrá no explicar porque el personaje hace algo sin embargo claramente mostrará que está haciendo.
- La gran mayoría de los movimientos en la vida real tienen una anticipación de algún tipo.
- Como regla general, a una anticipación más exagerada resulta una acción más explosiva o violenta.
3. Puesta en Escena (staging)
Seguimos con el tercero de los 12 principios de la animación. La puesta en escena (o staging) tiene sus fundamentos en el teatro y se refiere a comunicar eficientemente a la audiencia una acción que debe ser vista, un sentimiento que debe ser sentido, una personalidad que debe ser reconocida, etc.
La puesta en escena siempre debe servir al desarrollo y avance de la historia que se está contando.

Observaciones:
- La puesta de escena de una acción significa solo tener esa acción en cuadro.
- Una buena práctica es dirigir la atención hacia una sola acción o un solo elemento en particular.
- Mensajes, posiciones, acciones claras y concisas que sean fácilmente entendibles son indicios de una buena puesta en escena.
4. Animación Directa o Pose a Pose (straight ahead and pose to pose)
Los animadores tienen dos métodos principales para producir sus secuencias animadas: Animación directa y pose a pose.

Animación Directa (straight ahead)
Como su nombre lo indica, la animación directa se refiere a cuando un animador recibe el brief de lo que deberá contener su secuencia y posteriormente hace sus dibujos uno tras otro hasta finalizarla. No hay una planeación sino una continua improvisación en los dibujos para las poses y las acciones.
Observaciones:
- Es un método altamente creativo y espontáneo que permite gratos “errores”
- Es muy fácil perderse y puede debilitar la puesta en escena
- Se complica predecir su esfuerzo ya que la duración de la misma secuencia o el tiempo de ejecución podrían ser mucho mayores (o menores) de lo que habían sido previstos.
- Es preferida para secuencias de acción ya que da mayor fluidez.
- En animación tradicional es fácil perder la proporción de los personajes.
Pose a pose (pose to pose)
Pose a Pose, el segundo método, se basa en la planeación de la secuencia. En ella se establecen todas las acciones y las poses clave necesarias antes de iniciar. Originalmente durante la producción de animación tradicional, una vez que todos los dibujos claves eran hechos, fácilmente se podía delegar el trabajo de inbetweening a un asistente.
Observaciones:
- Debido a su mayor organización y estructuración usualmente ofrece mayor oportunidad para mejorar las poses clave.
- Es más amigable para medir el esfuerzo, ya que es más fácil calcular la cantidad de tiempo y dibujos necesarios para finalizar la secuencia.
- Funciona mejor para secuencias con interacciones complejas o constantes interacciones con escenarios.
- Ofrece resultados más sólidos para secuencias dramáticas o emotivas.
- Para evitar un pose a pose poco atractivo y rígido se necesitan fuertes poses clave, buen uso del timing, de acciones secundarias y del moving hold.
5. Acción complementaria (follow through) y acción superpuesta (overlapping action)
Bajo la necesidad de no perder la ilusión de vida cuando un personaje se detiene por completo, los animadores en Disney descubrieron las técnicas de acción complementaria y superpuesta, las cuales están estrechamente ligadas entre sí.
“Las cosas no se detienen al mismo tiempo, muchachos; primero es una parte y después otra” Walt Disney
Acción complementaria (follow through) está relacionado principalmente a partes extras al cuerpo que lo van siguiendo y aún cuando el primero entre a un alto total, dichas partes se siguen moviendo debido a la inercia que llevan respondiendo directamente a la velocidad, a su masa y su volumen. Por ejemplo, una capa, una falda, pelo largo, etc.
Acción superpuesta (overlapping action) se refiere al desfase del movimiento entre distintas partes del cuerpo (o incluso objetos ajenos a él). Por ejemplo en un ciclo de caminado el brazo se mueve hacia adelante, seguido por el antebrazo y por último la mano. Si la mano va agarrando un bolso, el bolso será el último objeto en avanzar.

Observaciones:
- Todo tipo de apéndices continúan moviéndose aun cuando el resto del cuerpo ya se detuvo. El timing de ese movimiento secundario es vital para que esos apéndices se comporten de manera realista.
- El movimiento corporal no se detiene ni arranca al mismo tiempo. Hay una relación de desfase entre las partes y los accesorios.
- Partes blandas se mueven a una menor velocidad que el esqueleto.
- La acción secundaria a veces dice más que la acción primaria. El swing de un bat de beisbol se puede hacer en 3 frames pero la acción secundaria puede extenderse por mucho más tiempo.
- Esto va de la mano con una buena anticipación.
- Moving hold se refiere a mantener la misma pose para que la audiencia absorba la actitud o la acción/reacción del personaje. Usualmente estos holds se mantienen por 8 frames (o incluso
- hasta 16 frames). El problema es que mantener un dibujo estático por tanto tiempo rompe la ilusión del movimiento, sin embargo se descubrió que las acciones complementarias superpuestas permiten mantener la pose pero sin perder la ilusión de vida en el personaje.
6. Acelerar y Desacelerar (ease in and ease out)
Seguimos con el sexto de los 12 principios de la animación. Es la técnica que controla la rapidez o lentitud con la que los personajes llegan de una pose clave a la otra. Esta técnica se controla en base a la distribución y concentración de los dibujos en relación al tiempo. En general a menos dibujos más rápido es un movimiento, si hay más dibujos más lento será la misma acción.

Observaciones:
- Acelerar requiere más dibujos concentrados hacia la pose clave inicial para después irse espaciando.
- Desacelerar requiere iniciar con dibujos espaciados para concentrarlos hacia la pose final.
- Un movimiento lineal (robótico) tiende a tener una distribución uniforme entre las dos poses clave.
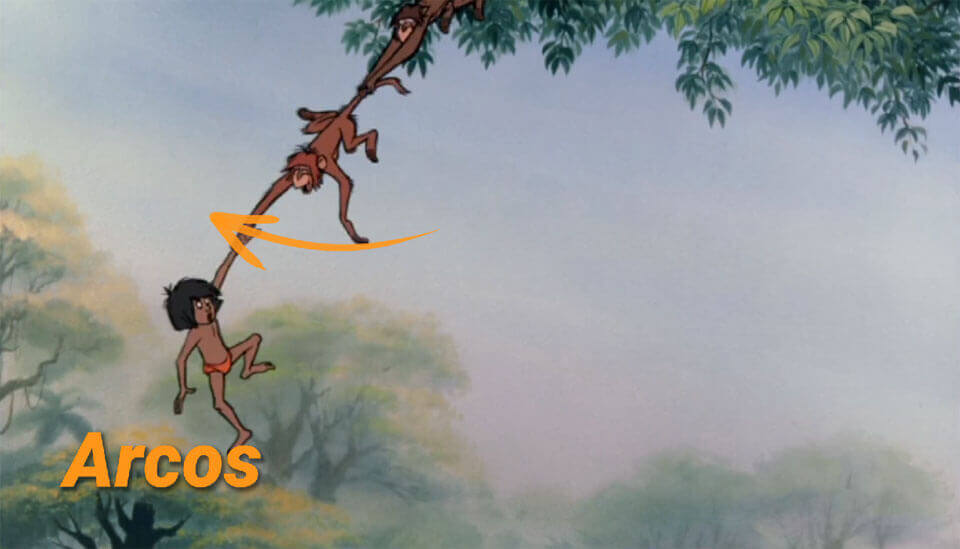
7. Arcos
Al inicio de la animación se desconocía el concepto del movimiento en arcos por lo que las animaciones tendían a verse rígidas y sin gracia. El descubrimiento y la comprensión de este principio dio a la técnica de animación un mayor realismo, ya que prácticamente todo se mueve en arcos.

Observaciones:
- Las trayectorias en arco se dan principalmente en base al pivote sobre el que giran, por ejemplo, un brazo que se extiende lo hará en arco debido a que rota desde el codo.
- Excepciones a este principio son las estructuras mecánicas o movimientos fuertes y/o a gran velocidad.
- Objetos que se animan sin moverse en arco tienden a verse raros o que pierden volumen.
8. Acción Secundaria (Secondary Action)
Se refiere a una acción subordinada o subsecuente que da soporte a una acción primaria. Una acción secundaria ayudará a enfatizar la acción del personaje dando mas vida a la escena. Ellas pueden ser animaciones corporales o faciales, lo importante es que no compitan o desvíen la atención de la acción principal.

La cola “entristeciéndose” refuerza la acción principal
Observaciones:
- Vladimir Tytla desarrolló la técnica del “building block” (pase de construcción): Un primer pase donde se define únicamente la acción primaria que se busca, un segundo pase para definir la acción secundaria.
- Si la acción secundaria compite o domina la acción primaria, esta ha sido mal seleccionada o ejecutada incorrectamente.
- Usar expresiones faciales como acciones secundarias corren el riesgo de perderse. Estas se utilizan comúnmente antes de la acción principal o después de ella.
- Las acciones secundarias bien utilizadas enriquecen la escena, dan naturalidad a una acción y profundidad a un personaje.
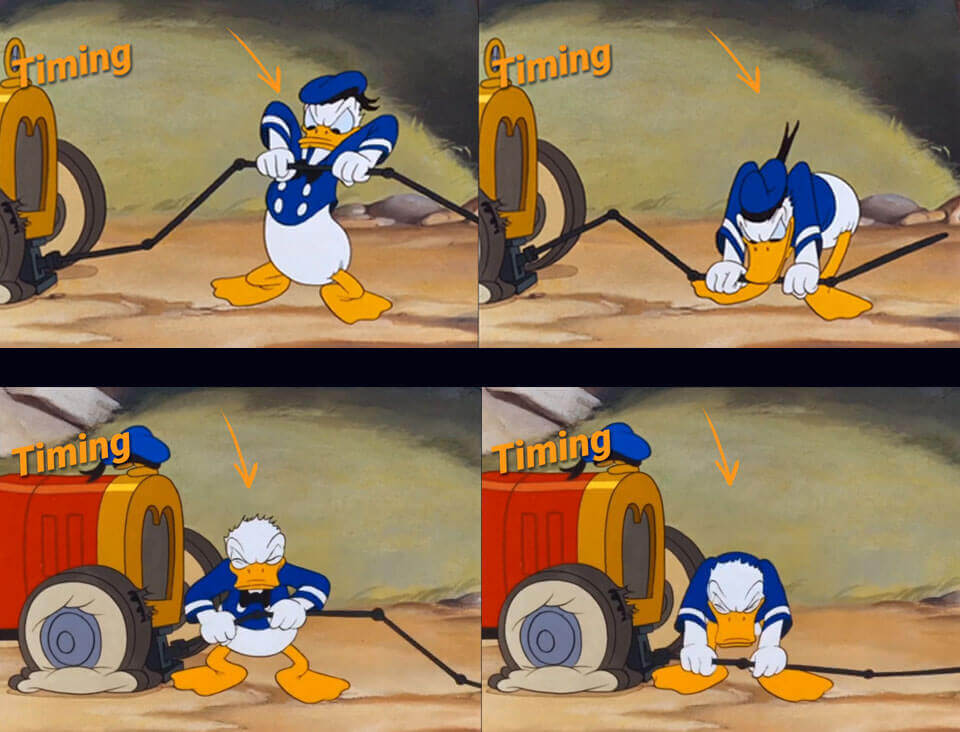
9. Timing
Se refiere a la relación entre la cantidad de dibujos de una acción y el tiempo que dicha acción tomará. El timing define el sentido de una secuencia, ya que cada cuadro intermedio (inbetween) cambia la percepción de ella. Una pelota que cae de una misma distancia, si su timing es de 4 cuadros parecerá una bola de boliche; si cae durante 12 cuadros parecerá hecha de poliestireno.

Observaciones:
- Variar el timing es modular una misma acción en un personaje para que parezca letárgico, excitado, nervioso o relajado.
- El timing está directamente relacionado a las técnicas de acción secundaria y acción superpuesta.
- Un buen timing da a los objetos la sensación correcta de peso.
10. Exageración
Se refiere a la distorsión de los personajes en ciertas poses o acciones. Su uso normalmente se da para ayudar a romper la simplicidad y monotonía de un movimiento y hacerlo más atractivo, cómico o incluso perturbador. La exageración suele reducir el nivel de realismo en la animación.

11. Dibujo Sólido
Aplica principalmente para la animación tradicional y se refiere a la habilidad técnica para dibujar que requieren tener todos los animadores.
“Debes aprender a dibujar lo mejor posible antes de empezar a animar. Entre mejor dibujes, más fácil la pasarás”. Grim Natwick, caricaturista y animador americano.

Observaciones:
- Los fundamentos del dibujo sólido tridimensional son: peso, anatomía, profundidad y equilibrio.
- Un dibujo sólido evita los comunes “twins” o gemelos que se refiere a los dos brazos o las dos piernas haciéndose y moviéndose de la misma manera.
12. Atractivo (Appeal)
Se define como todo aquello que a una persona le gusta ver, como un diseño con atractivo y simplicidad. A todos nos llama la atención las cosas atractivas, ya sean formas, personajes, expresiones, movimientos o escenas.

Observaciones:
- El carisma para un actor de cine es lo equivalente al “appeal” para un personaje animado.
- El ser atractivo o tener appeal se considera fundamental para un dibujo sólido o un buen diseño, así como tener movimientos concisos y formas claras.
Conclusiones
Si has terminado de leer esta guía respecto a los 12 principios de la animación y aún te quedan dudas, no te preocupes, es normal. Solo toma en cuenta que estos principios serán parte importante de los fundamentos en tu desarrollo profesional como animador.
Aún así no dudes en ver el video de referencia al inicio, el cual tiene ejemplos más claros con algunas de las películas de Disney. Y te recomiendo leer el libro de The Illusion Of Life, ya que es una inigualable fuente de información para el animador de cualquier nivel.